Thư viện ChartJS là một Framework của JavaScript dựa trên HTML5 để tạo ra các biểu đồ và đồ thị động, có tính tương tác cao và hỗ trợ responsive. Ngoài ra có thể cấu hình biểu đồ hiển thị dữ liệu theo ý muốn hoặc thêm các sự kiện để người dùng tương tác với biểu đồ bằng các hàm do người lập trình tự định nghĩa một cách đơn giản. Đây được xem là một thư viện dễ sử dụng nhất trong các thư viện vẽ biểu đồ mà mình từng sử dụng trong các dự án thiết kế web của mình. Làm chủ được ChartJS và kiến thức lập trình về trực quan hóa dữ liệu là bạn đã có thể thiết kế những website rất chuyên nghiệp rồi đấy!

Để làm việc với ChartJS, cần tải về thư viện tại trang chủ: https://www.chartjs.org/ và thực hiện liên kết thư viện với dự án bằng dòng lệnh như hình sau.

Khi muốn hiển thị biểu đồ, cần khai báo tên biểu đồ trong thẻ <canvas> và có thể đặt bất kỳ vị trí nào trong cặp thẻ <body></body> của layout giao diện như hình 2.20.

Để hiển thị được dữ liệu ra màn hình, chúng ta phải khai báo 1 object Chart chứa tất cả các thông tin cần thiết như: datasets, labels. Một vài tham số cơ bản hay dùng được mô tả như bảng dưới đây:
| Tham số | Loại | Mô tả |
| datasets | Array[object] | Chứa dữ liệu cho mỗi tập dữ liệu, dữ liệu ở bên trong datasets phụ thuộc vào từng loại Chart khác nhau |
| labels | Array[string] | Các nhãn hiển trên trục của Chart, phụ thuộc vào việc định nghĩa xLabels (trục Ox), yLabels – (trục Oy) Mặc định hiển thị ở trục Ox |
| xLabels | Array[string] | Các nhãn hiển thị trên trục Ox của chart |
| yLabels | Array[string] | Các nhãn hiển thị trên trục Oy của chart |
Việc tùy biến Chart cũng được hỗ trợ một cách tối đa, một số tham số hỗ trợ việc tùy chỉnh Chart hay dùng được mô tả như bảng sau:
| Thuộc tính | Loại | Mặc định | Mô tả |
| responsive | Boolean | true | Tùy chọn giúp bạn thay đổi kích thước của canvas khi vùng chứa của nó thay đổi |
| events | Array[String] | [“mousemove”, “mouseout”, “click”, “touchstart”, “touchmove”, “touchend”] | Sự kiển mà Chart lắng nghe, sử dụng cho các tooltips và hovering |
| onClick | Function | null | Được gọi nếu event ở đây là mouseup hoặc click, nó thông qua 1 event và 1 mảng các phần tử active |
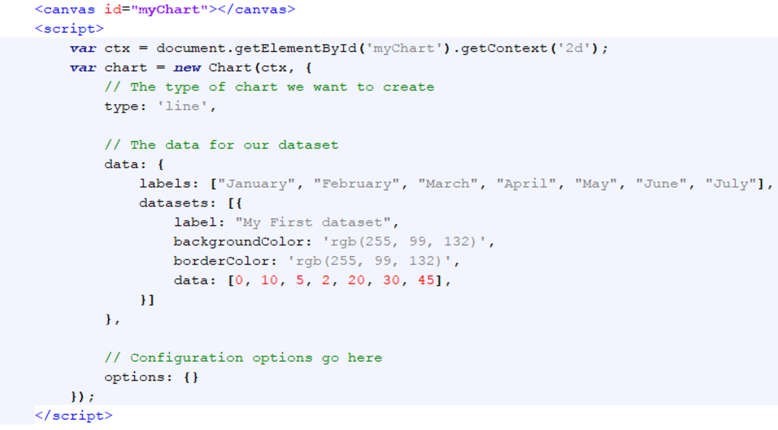
Một ví dụ đơn giản về việc sử dụng thư viện ChartJS để hiển thị dữ liệu trên biểu đồ đường gồm dòng mã cơ bản như hình sau:

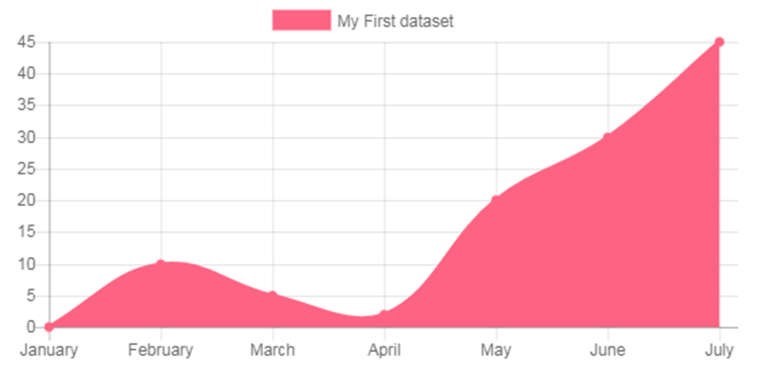
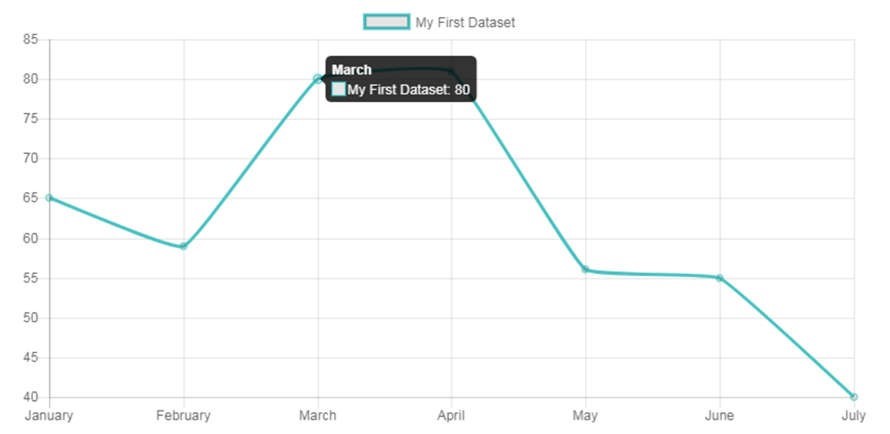
Với đoạn mã như hình trên, sẽ thu được một biểu đồ đường có dạng như hình sau:

Các dạng biểu đồ phổ biến
Thư viện ChartJS cung cấp người dùng rất nhiều biểu đồ đa dạng phù hợp với nhiều lĩnh vực, nhiều loại dữ liệu. Tuy nhiên, một số biểu đồ hay được sử dụng như: biểu đồ đường, biểu đồ cột, biểu đồ tròn hay biểu đồ liên hợp giữa cột và đường,…
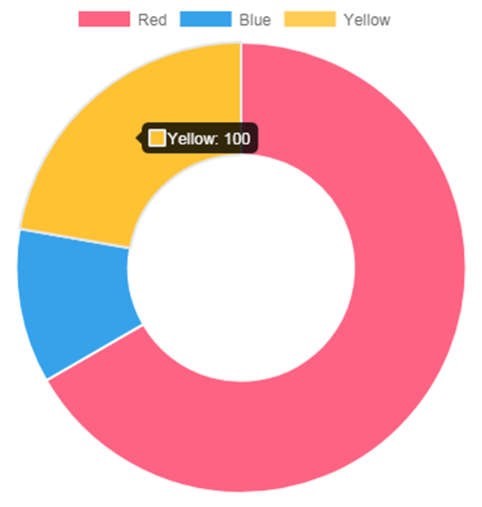
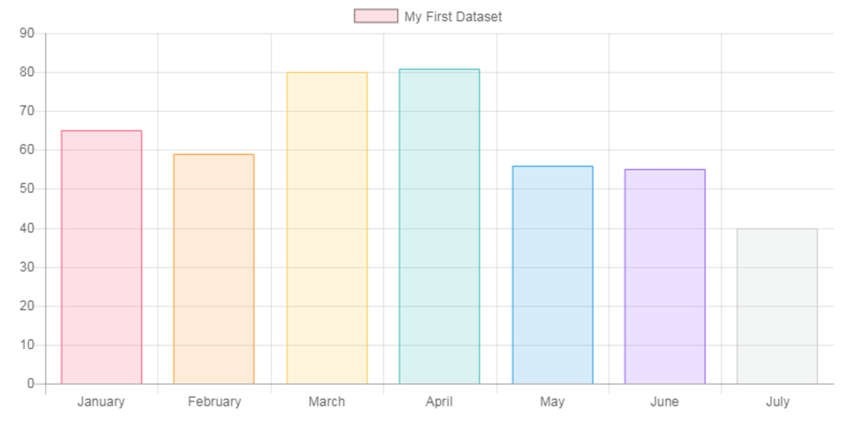
Ví dụ về một số biểu đồ được vẽ bằng thư viện ChartJS hay được sử dụng như các hình sau đây:




Đọc thêm các kiến thức về tích hợp dữ liệu tại bài viết dưới đây: